UX Case study at FanApps

Greetings everyone!
Today we’ll guide you through the case study process we perform at FanApps when developing your mobile applications.
1. Research process
Proper research will help you understand who your users are and what they need. At the end of the day, we want to create a mobile application that truly resonates with your target audience.
So what should we do first?
We researched the existing international application market, took note of their ratings, read the reviews, and explored the various sections included in the app to conclude user preferences.
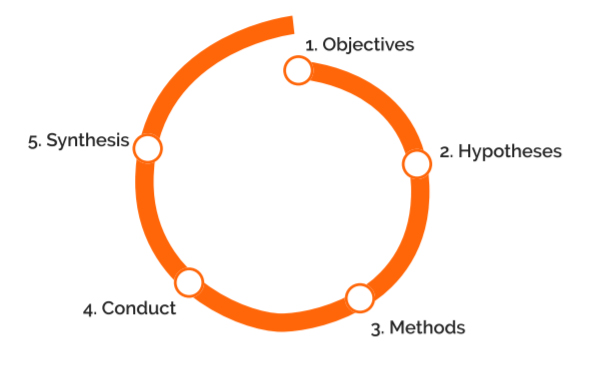
Here at FanApps, we use “Research learning spiral” – a 5-step research model to create the best apps that suits your needs.

Step 1 – Objectives, Goal Definition.
It consists of five questions that we try to answer to identify goals:
- Who is our target audience?
- What are the key features that customers will be able to do in the application? (3-5 main functions)
- Where is the user expected to use this application? (at home, at the gym, etc.)
- Why should a user use this particular mobile application? What makes it unique from others?
- What are the actions and steps a user takes to log in to the application?
Step 2: Hypotheses.
These are statements which we believe are true. What do we think we understand about our users?
Step 3: Methods.
Methods used to get feedback from the target audience.
The strongest tool in our toolbelt is face-to-face interviews. We interview people from different industries whose opinions would help us better understand what sections to create in the desired mobile application. For example, to find out how to create a sponsorship section, we contacted a sponsorship representative to understand and ultimately create a summary of how to position the sponsorship section in the application.
Another interview was with a professional athlete from Latvia, with whom we had a lengthy conversation about the training program section, athletes section, also about the news section, and many other interesting ideas that could be in this mobile application. He is part of the target audience so his opinion is very important for the development of this application.
Step 4: Conduct.
We collected all the information obtained, as well as assessed the risks.
Step 5: Synthesis.
We evaluated our hypothesis – if we managed to prove it or not determined the answers to our questions, and how it relates to the UX design of our project.
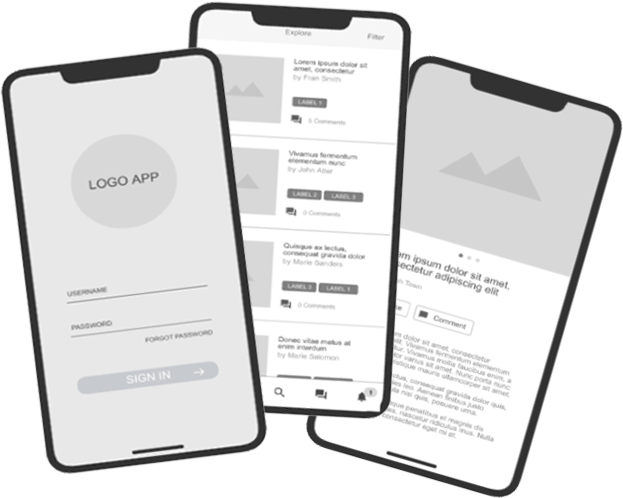
2. Wireframe
Once we have all the necessary information, We can start building a wireframe. Wireframes are designed to arrange the elements in a way that best achieves a specific goal. This is the next step we take after collecting and compiling the data. And this is a step before the designs are created. Changing the layout in the wireframe is simpler than doing it after building the prototype or the app.
The key is to get the perfect layout.

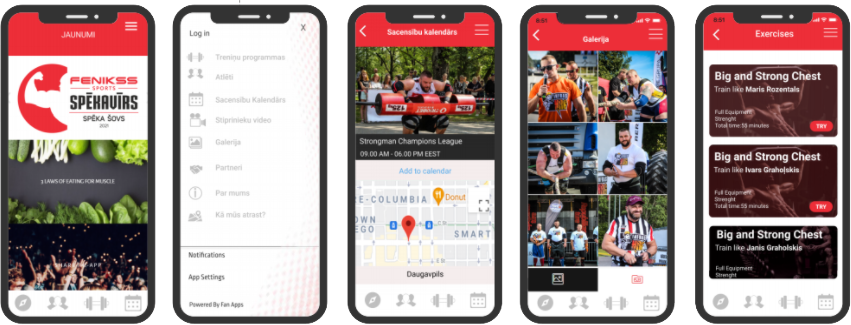
3. Prototype
The next step is to create the prototype. In the beginning, we sketch this prototype, basing it on the previously created wireframe. This time we have to create a logo, look for different color solutions, etc.
When this is done, thanks to the technological solutions of Fan Apps, a prototype was created, which can also be obtained on your mobile phone.

If a person can immediately get a prototype on their phone, it is easier to get feedback from them. The person entering the application for the first time immediately must know how to perform specific actions. This is what ultimately shows whether the UX is well designed.
Based on such a prototype, it is easy to create your mobile application. If you have an idea for your mobile application, contact us [email protected] and we will help you create it.